AWS: 小全端 part 1
I want an API only service on my site that returns only JSON interface. The cost itself should be as low as possible. What is my best bet on choosing web services?
For a cost-effective solution, you might consider using serverless platforms like AWS Lambda or Google Cloud Functions. These services allow you to pay only for the compute time you use, which can be very cost-efficient for low-traffic APIs. You can also leverage API Gateway for managing your API endpoints. This setup can provide scalability and flexibility while keeping costs low.
一般來說,前後端分離的網站,通常都會分前後端:前端的 HTML, CSS, JavaScript 會與使用者或後端 API 互動;有 CRUD 的後端伺服器語言,則負責與前端程式、後端資料庫、或其他後端 API 互動。
我們可以把兩者的銜接這樣畫:
使用者 <=====> 前端程式 <=====> REST API <=====> 後端程式 <=====> 資料庫
前端程式不用多說,放上去就是了。在 AWS 的話有 Amplify, S3 等。後端則很多了。這裡我想講 AWS Lambda──本來我想講看起來有點像 Heroku 的 Amazon Lightsail 這玩意,無奈網路完全不行,只好放棄。
但 AWS 的服務還有很多。其中印入我眼簾的,就是只用 AWS 服務就完成網站、完全不需要維護後端伺服器這種作法。那就叫無伺服器運算 (Serverless computing)。
在 AWS 會怎麼實做「無伺服器」呢?這就不得不談 AWS Lambda 了──簡單來說,就是在 AWS 呼叫已經寫好的程式。只要和其他程式組好,那就可以叫 API、存取資料庫、授權、搭配其他服務……
感覺就和 Greasemonkey 一樣好用耶!

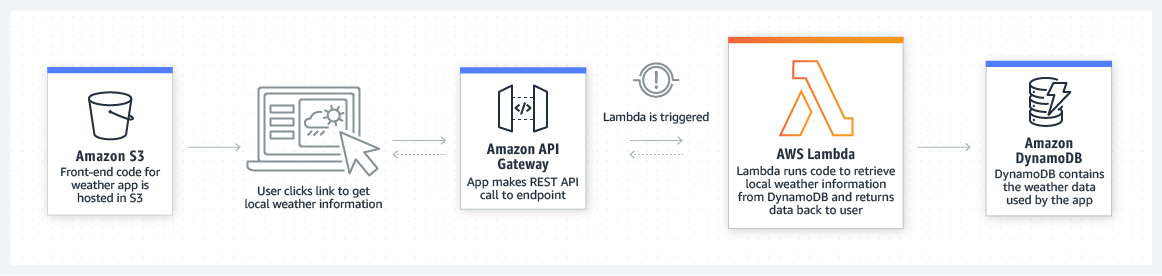
把前面畫的圖放上去就會變成:
使用者 <=====> Amazon S3 <=====> Amazon API Gateway <=====> AWS Lambda <=====> Amazon DynamoDB
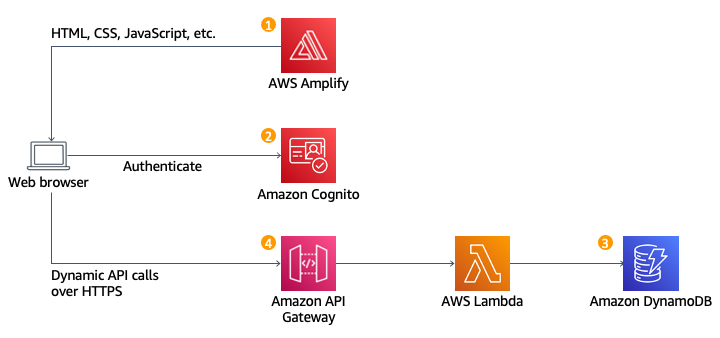
接著我就看到相當有趣的玩意──就是建置無伺服器 Web 應用程式 (中文)。

一樣,弄成文字就是:
使用者 <=====> AWS Amplify <=====> Amazon API Gateway <=====> AWS Lambda & Amazon Cognito <=====> Amazon DynamoDB
我就想,那我要不要就去接第三方 API 然後代理回傳啊?一般而言我會想到 xkcd 的 API 然後畫成文字圖……
使用者 <=====> AWS Amplify <=====> Amazon API Gateway <=====> AWS Lambda <=====> xkcd API
然後用 /xkcd/614 接 https://xkcd.com/614/info.0.json 會傳給前端。很簡單,但可以好好熟悉 AWS Lambda 怎麼跑的。
殊不知這是害我從官方文件預估的一小時變成兩小時以上的都還在 Debug 的致命決定……下一篇再說吧。
參考資料
- AWS Serverless 學習筆記 - API Gateway | 小信豬的原始部落
- 傳統伺服器 V.S. 無伺服器!如何找出適合自己的架構? – eCloudture
- 从IaaS到FaaS—— Serverless架构的前世今生 | 亚马逊AWS官方博客
- Serverless Function, FaaS Serverless - AWS Lambda - AWS
- Build a Serverless Web Application with AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB, and Amazon Cognito